
Beeraucrat
A digital assistent meant to help users navigate official documents and make applications
Overview
- The goal of this project was to identify challenges civilians face when they wish to make use of the services the government provides.
- Meanwhile the second focus was to evaluate how AI assisted functionalities can help mitigate frustrations, save time and increase trust in these processes.
Role: UX Research, Concept, UI Design, Interaction, Branding - split equally over 4 Team members
Tools: Figma, Miro, Google Forms/Slides
-> The result was a mobile assistant specifically for applying for housing benefit in germany
Discover the Problem
“I hate filling out official documents”
We started to immerse ourselves into the topic by reflecting on our very own experiences as well as conducting interviews.

Define
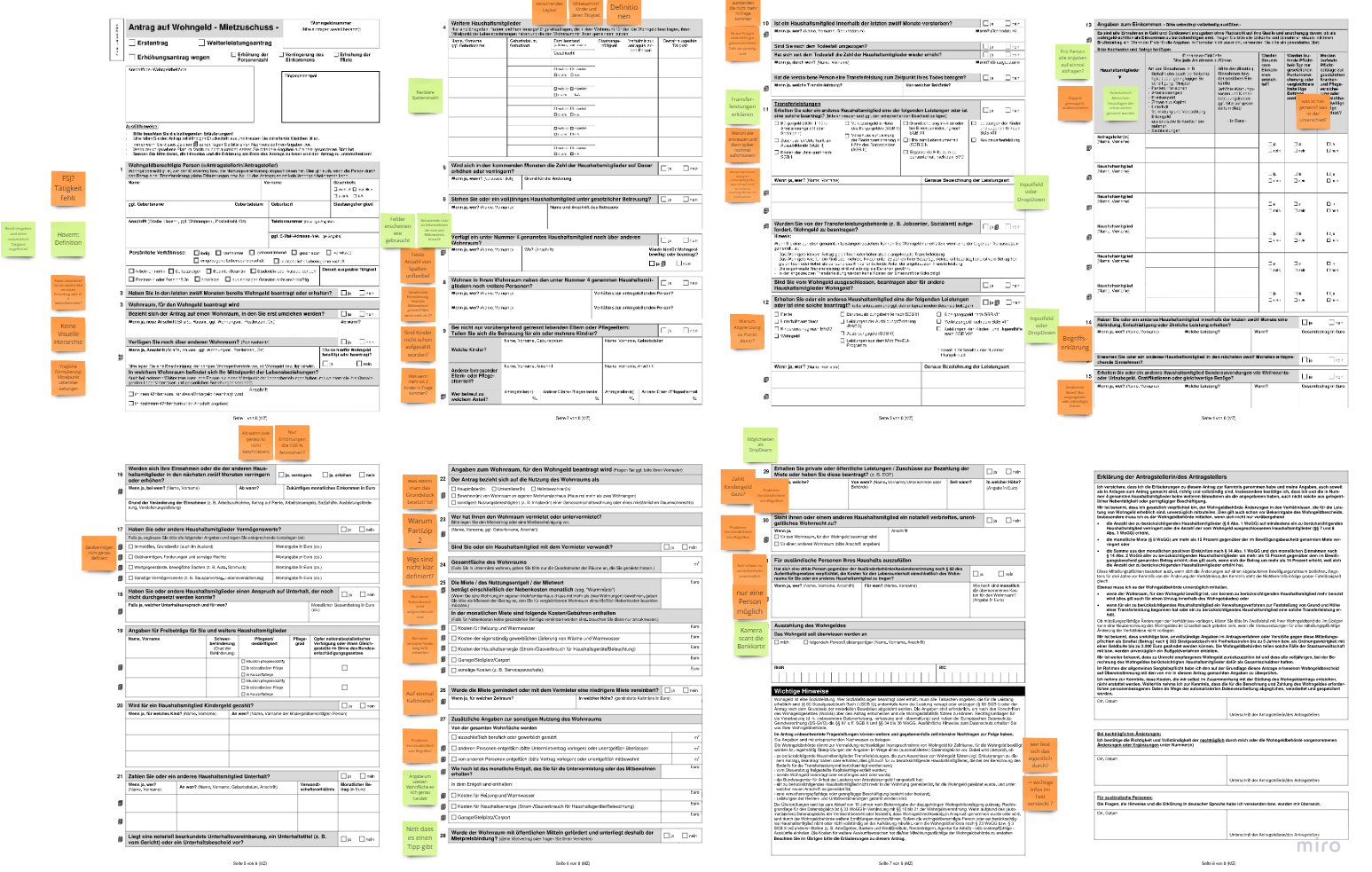
To understand the application in detail, we all went through it ourselves and analysed as well as discussed hinderences and suggestions

Research Plan
On the basis of that we specified the issue on information finding and built a research plan accordingly.
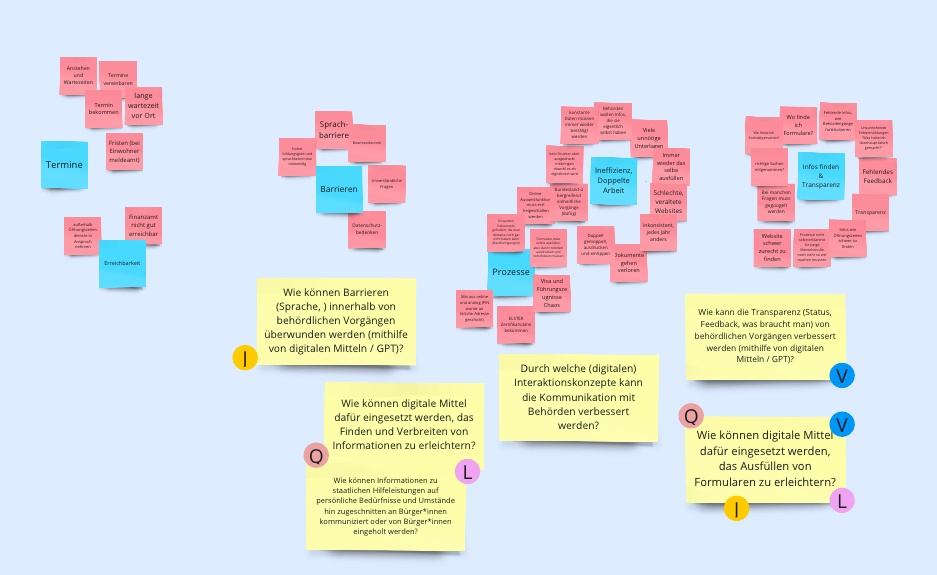
Research Questions
- What are current Pain Points during the aquisition of information for filling out the application?
- How can we digitally assist or automate tasks?
- Which approaches might make information, documents or verification more accessible?
Methods
- Secondary Research
- Questionnaires
- Interviews
Target Group
- Those who already receive benefits
- Those who want to receive benefits
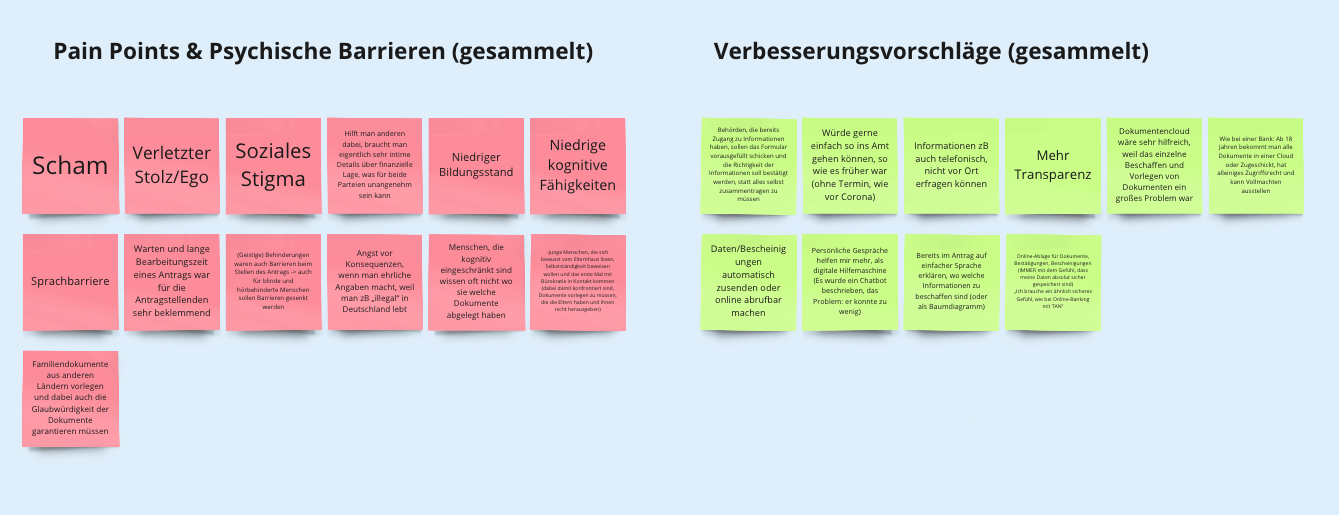
Insights

Among many pain points comprehension is one of the most prevelant:
- How can we digitally assist or automate tasks?
- Which approaches might make information, documents or verification more accessible?
Ideation and Prototyping
How to improve comprehension of the forms?
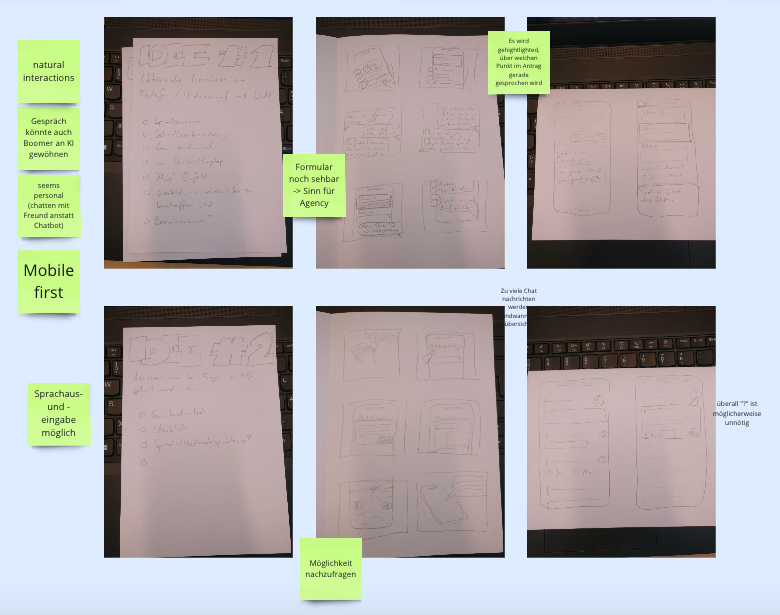
To develop the requirements of our product we wrote user stories and did extensive brainstorming and prototyping with the user. These led us to design low-fidelity prototypes.

The solution consisted of 4 passive assistence features which would be added to any of the specific application forms unique to each city.
Prototype and Testing
- To evaluate our concepts we tested the prototype in 4 task scenarios with 6 participants
- After each user test we also conducted a UEQ and SUS test
- We tested in 3 rounds resulting in 2 iterations
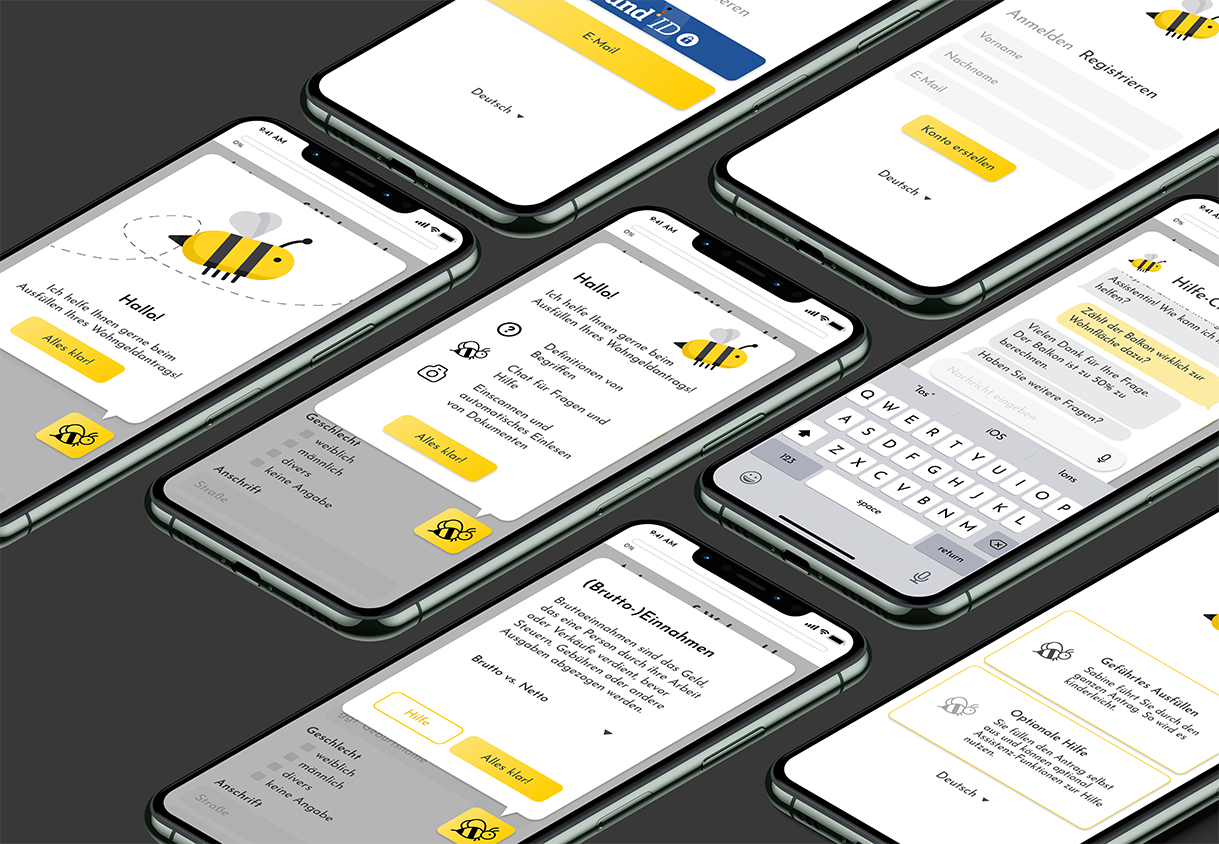
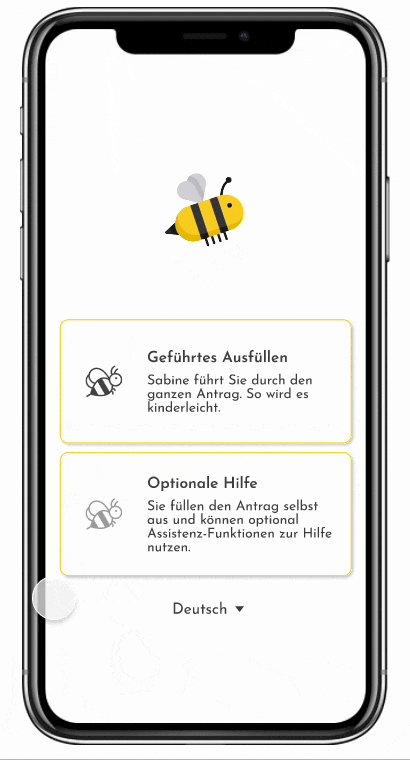
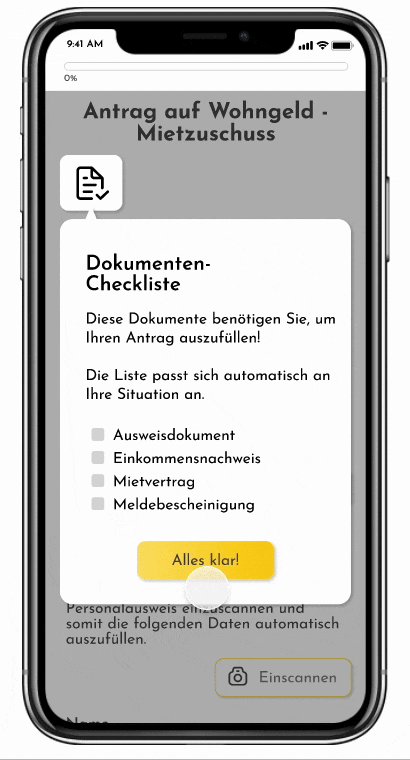
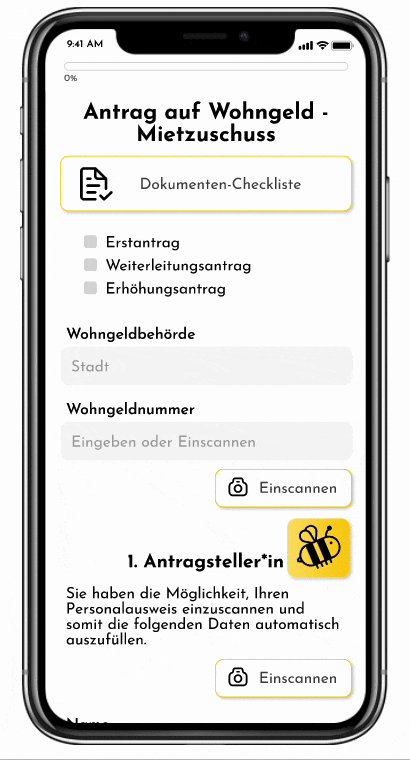
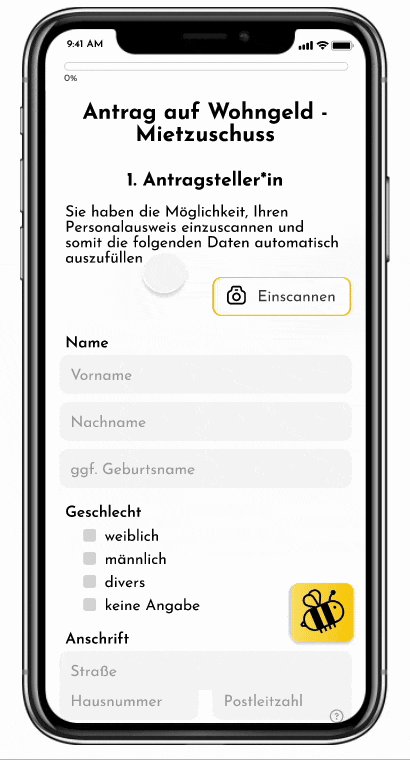
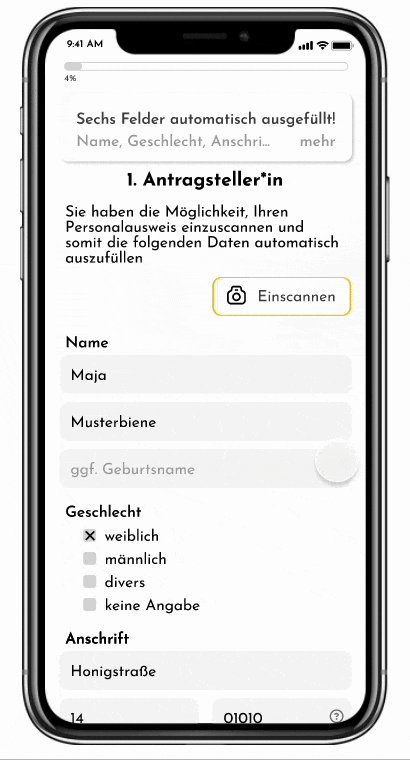
Figma Prototype of the Start Screen Interaction

Figma Prototype of the Start Screen Interaction
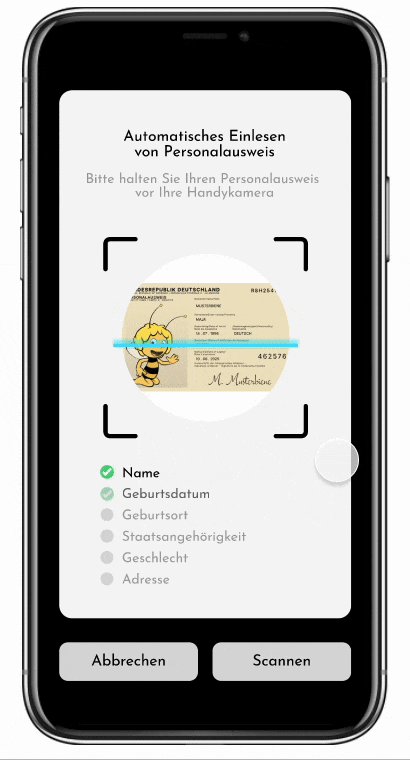
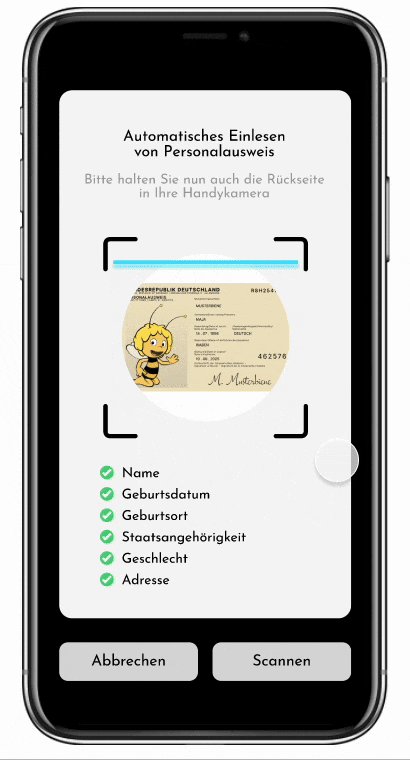
Figma Prototype of the Scanning Interaction

Findings
- Participants were very pleased overall
- The UEQ yieled very good results
- In particular, they were surprised how easy it was and the addition of a cute maskot bee, seemed to cause positive associations which might make the process feel less intimidating
Issues discovered
- The document checklist was suggested to be introduced automatically
- The apps feedback during the scanning process was not clear enough
- While including the option of speech to text function during the chat, users mentioned they would like to switch freely between those modes during all user input
Lessons Learned
- Both emotional and cognitive insights are vital to consider for the experience
- Standardized evaluation tools like UEQ, needs to be suplemented with qualitative data to uncover further issues
- Flexibility as well as familiarity in input methods can cater to a wider range of user needs
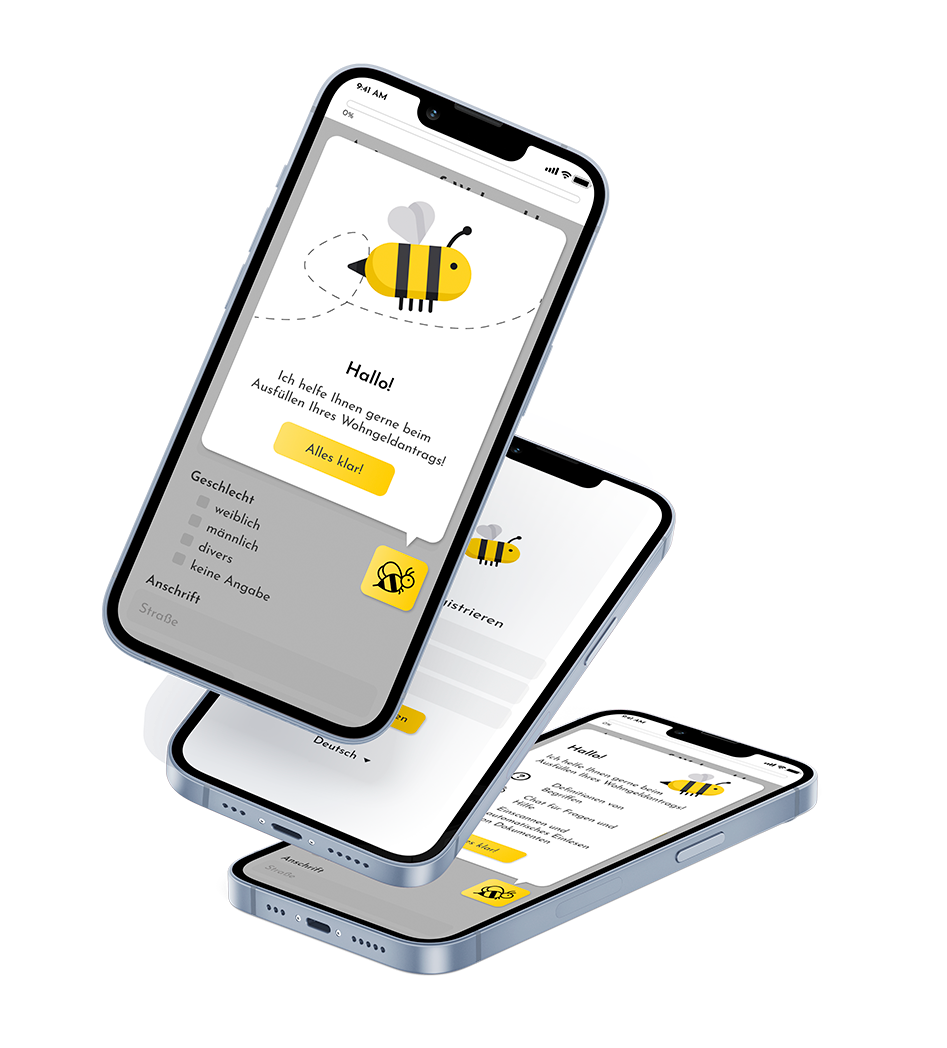
Highfidelity Screens
After adapting the changes these are the highfidelity Mockups we created at the end of our project